・広告コードの貼り付け箇所が分からない
・ConoHa WINGを利用していて広告コードが反映されない
まず最初に私から一言失礼します。
Googleアドセンス合格おめでとうございます!
ブロガーの登竜門であるGoogleアドセンスに合格した時はめっちゃ感激でしたよね!
そして、合格後にさっそく設定するのは広告設定!
cocoonではコードを張るだけで簡単に設定が出来るんです!
…そう聞いていましたよ?全然上手くいかないじゃん!!!
今回はそんなあなたに向けての記事となります。
 HIBIKI
HIBIKIあぁーーー
全然上手くいかないよー



HIBIKIくんどうしたの?



やっとアドセンス合格したから広告設定中なんだけど…
謎のエラーが出てうまく出来ないんだよー



初めてのことだと色々悩むよね。
一緒に見てみるから解決していこうか!
ブログを始めたばっかりだと何かするたびに色々行き詰まりますよね。
分からないことだらけで時間ばかりが過ぎていく。。。
ほんとに苦痛なんですがこれらはブロガーをふるいに掛けているんです!
今後生き残れる人だけを厳選するために試練を課しているんですね!
…って私は勝手に思い込んでいます!
「負けてたまるかー」「乗り越えてやる!」と鼓舞しながら頑張っていきましょう。
幸いにも先人の教えがあるので今の私たちはだいぶ有利になっています!
それではこの辺で無駄話は置いといてエラー解決を確認していきましょう。
この記事ではこんな悩みを解決したいと思います。
さくっとエラー対応を確認したい方は2-1章から確認して下さい!
結果だけを知りたい方は以下をクリック!!
»» エラー対応まとめ
エラー対策の要点だけざっとまとめます!
時間がないあなたにおすすめです。
今回の記事ではGoogleアドセンスの広告コード取得方法、ConoHa WINGの優位性、閲覧できません(Forbidden access)エラーの対応方法についてまとめました。
Googleアドセンスの広告コード取得方法は1章から
ConoHa WINGの優位性は2章から
閲覧できません(Forbidden access)エラーの対応方法は2-1章から
それぞれ確認お願いします。
ざっとエラー対応をまとめると、
①Googleアドセンスで広告設定を行う
任意の広告を選択してコードを取得
②cocoon設定から広告コードを貼り付け
アドセンス設定の項目にコードを貼り付け
③ConoHa WINGからセキュリティ機能を「OFF」にする
機能を「OFF」して設定反映させると広告が設定完了。
終了したら機能を有効に戻しておきましょう!
不明点がありましたら本記事を見て下さいね!
»» 閉じる
これを読めば広告コード貼付け後のエラーが無くなり、広告が出てくるようになります。
晴れて0→1ブロガーの第一歩です!
それでは頑張っていきましょー!
【cocoon】Googleアドセンスの広告コード設定方法



広告コード貼る方法もついでに共有しておこうか!
cocoonだったら一瞬で設定できるから楽だったし!



HIBIKIくん、気が利くねー
でも、cocoonが楽なのかどうかは他を知らないからわからないでしょ(笑)
HIBIKIくんが気を利かせてくれたので、広告コードを張る方法も確認していきましょう!
広告を張るためにはまずGoogleアドセンスにログインして広告コードを取得する必要があります。
手順は以下の通りです!
ユニット広告をどれにするか選ぶ


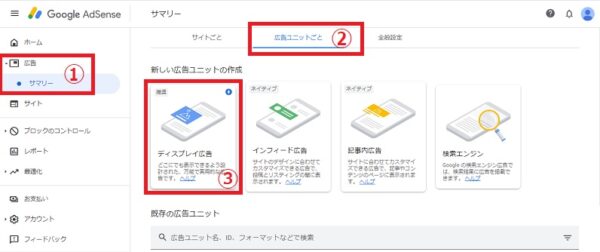
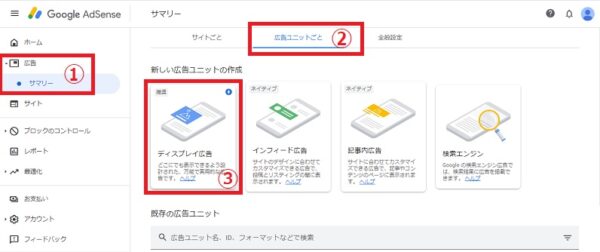
①アドセンスにログイン後、広告をクリック
広告コードを取得するために広告を作成していきます。
②「広告ユニットごと」をクリック
公告ユニットは任意の位置に広告を張ることが出来るのでこちらで作成するのがおすすめです。
③ディスプレイ広告を選択
この広告は一番認知性が高く万能型なのでとりあえずこれを設定しておきましょう!
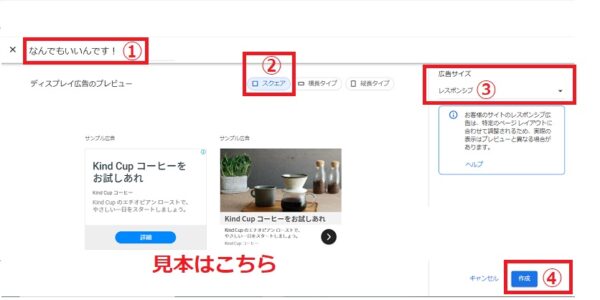
ユニット広告の設定を行って作成する


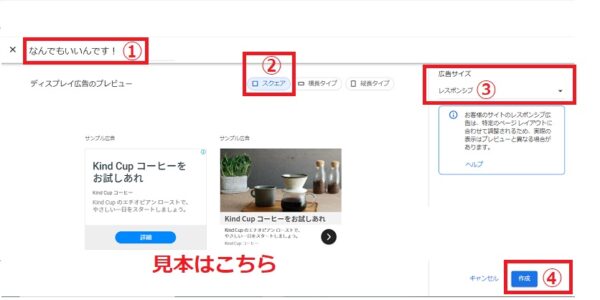
①広告の名前を付ける
写真にも書きましたがなんでも大丈夫です。
自分が分かるようにしておけばOKですね!
②広告の形を選択する
私はスクエアを選択しましたが、サンプル画像を見てあなたが好きなものを選べばいいと思います!
選択した項目に対して【見本はこちらとある】ところの画像が変わるので要確認!
③広告サイズを「レスポンシブ」に変更
こちらの設定では表示される広告のサイズを設定することができます。
レスポンシブにすると、「モバイル」「PC」関係なく自動でサイズを調整してくれます。
いちいち変更するのはめんどくさいので、レスポンシブしておくと楽ですね。
④「作成ボタン」をクリック
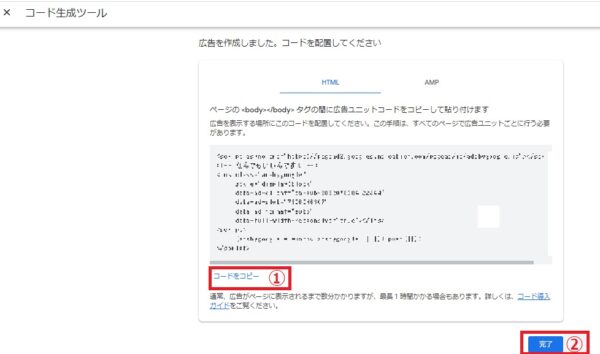
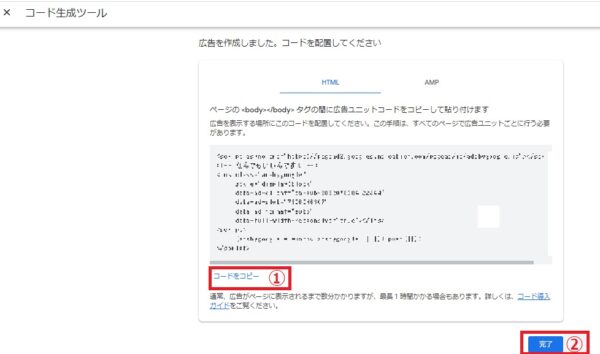
広告コードをコピー


①「コードをコピー」をクリック
これが広告コードになります!
これをブログに貼り付けたら広告が表示されます。
②完了
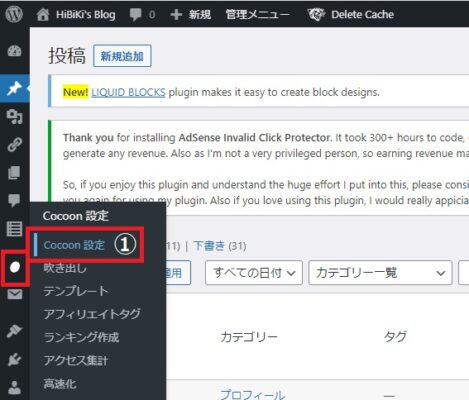
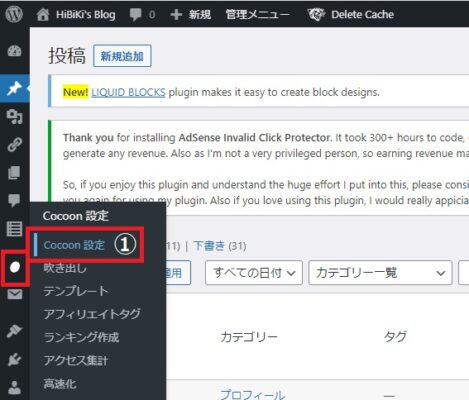
WordPress移行して、cocoon設定をクリック


①Wordpressにログインして、cocoon設定をクリック
おなじみのWordpressに移行したら、cocoon設定をクリックしてください。


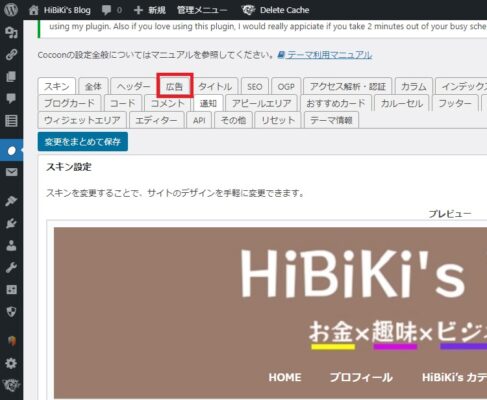
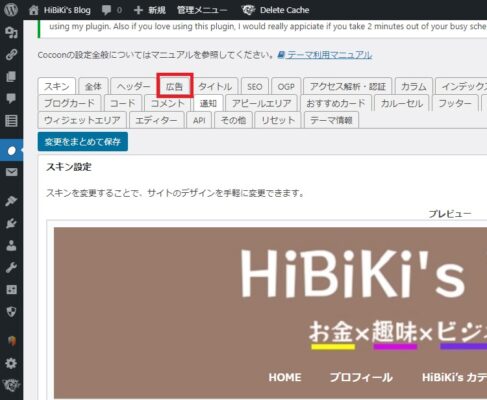
②cocoon設定の広告タブをクリック
そのまんま広告の設定まで行きましょう!
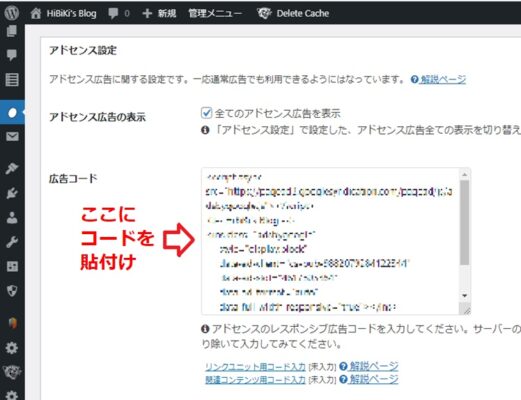
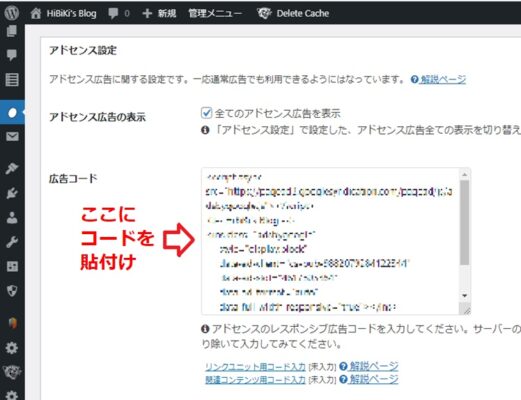
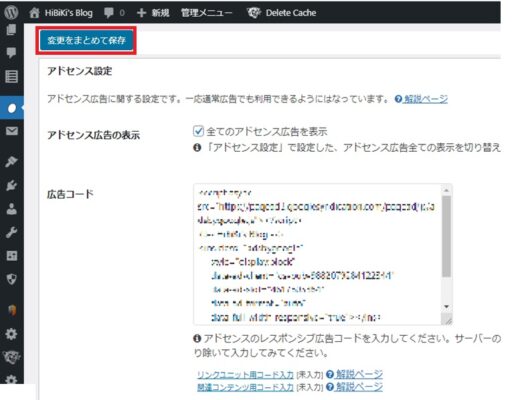
アドセンス設定の広告コード枠にコードをペースト


Googleアドセンスで作成したコードをこちらに貼り付けるだけで広告設定完了です。
ほんと簡単に設定できますよね!
無料テーマだとは思えないって感じです。
って思うじゃないですか?
ここでエラーが出てきてしまうんですよ!!
エラー内容は「閲覧できません(Forbidden access)」となるはずです。
「んー、何なんだ?」って感じですよね。
次でそのエラー対策を見ていきましょう!
閲覧できません(Forbidden access)が出てきたら



くそーーーー
何回やってもこのエラーが出てくるよ><



どれどれ?
どこで困ってんの?
確認してみようか!



MAIちゃん
ありがと~
閲覧できないって出てくるんだよ!





HIBIKIくん
サーバーはConoHa WING使ってる?
その機能が問題だよ!
MAIちゃんご名答!
サーバーはリベ大の両学長もおすすめしているConoHa WINGを使用しています。
速度も速くコストも安い!初心者ブロガーはこれで十分って感じですね。
さらに、ユーザーも多いので安心安全!
ユーザーが多い最大のメリットは、やりたいことの対応情報がめっちゃあるんですよ!
ちょっとトラブルが発生すると対応するためにいろいろ調べることになります。
この調査時間ってめちゃくちゃかかるんです。
マイナーなものほど情報が少ないのでトラブル対応が難しくなります。。。
情報量が多いConoHa WINGを使用していても平気で1~2時間過ぎていくのでマイナーなサーバーを使用していたらと考えたら怖くてたまりません。
ブログ初心者はConoHa WINGを使用することをおすすめします。
それでは、問題のエラーとConoHa WINGの関係性について確認していきましょう!
「閲覧できません(Forbidden access)」はConoHa WINGのセキュリティ機能が影響しています。
その機能を無効にして設定し、再度有効にしましょう。
それでは詳細の設定方法です。
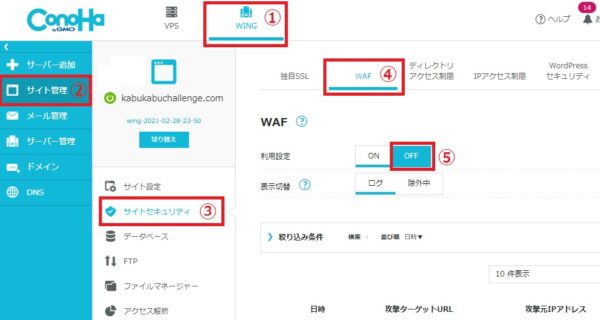
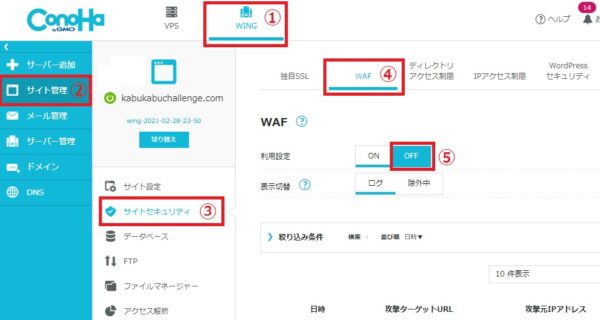
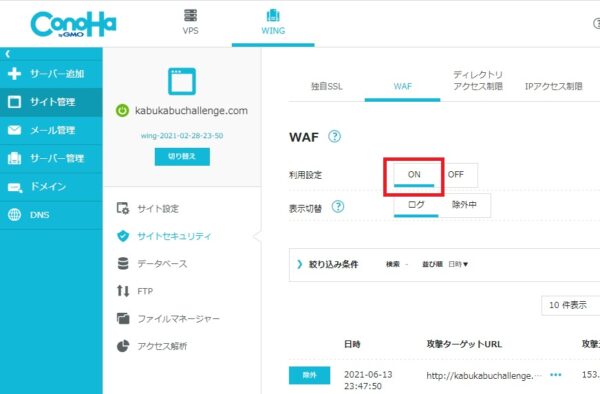
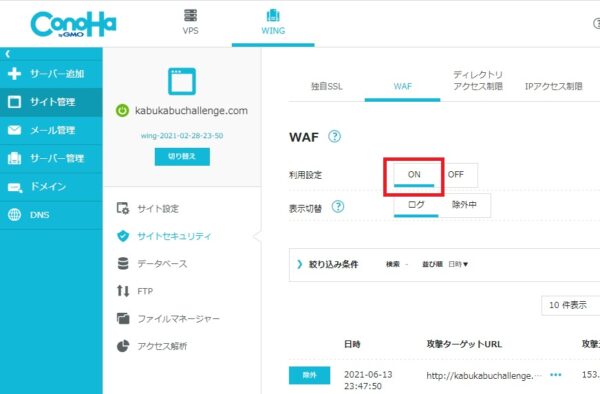
ConoHa WINGにログインしてWAF機能をOFF


まずはConoHa WINGにログインしてください。
上記の順にボタンをクリックしていきWAFの機能を「OFF」にしてください。


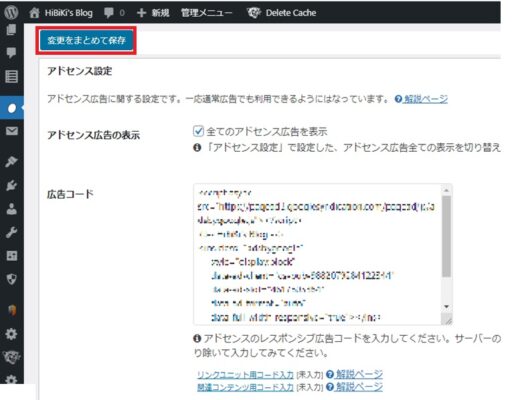
その状態でWordpressに戻り「変更をまとめて保存」をクリック


エラーの発生が無くなり、設定が反映されるようになっているはずです。
設定終了後は、WAF機能を再度「ON」にすることを忘れないでくださいね。
たったこれだけの設定で広告設定が出来るようになります。
案外簡単でしたよね?
お疲れさまでした。
まとめ
今回は閲覧できません(Forbidden access)エラーについて対策方法をまとめていきました。



MAIちゃんほんとありがとー
意味不明なエラーで困っていたけど何とかなったよ!



有名なConoHa WINGを使用していたから対応方法知っていたんだ
ちゃんと広告設定できてよかったねー
MAIちゃんありがとう!
それでは簡単におさらいをしていきましょう。
今回の記事ではGoogleアドセンスの広告コード取得方法、ConoHa WINGの優位性、閲覧できません(Forbidden access)エラーの対応方法についてまとめました。
写真を用いて解説しているので記事を見ていただけたら全て解決できるはずです。
ざっとまとめると、、、
①Googleアドセンスで広告設定を行う
任意の広告を選択してコードを取得
②cocoon設定から広告コードを貼り付け
アドセンス設定の項目にコードを貼り付け
③ConoHa WINGからセキュリティ機能を「OFF」にする
機能を「OFF」して設定反映させると広告が設定完了。
この3つ対応で広告が貼りだせるようになります。
簡単ですのでエラーが出ても焦らず慎重に対応して下さい!
読んでいただきありがとうございました。



ブログ村やってるよー
「よかった!」「為になった!」って人はクリックしてね!